上一篇文章我們介紹了 CI Lint,本文再接再厲,繼續介紹另外兩個在規劃 CI Pipeline 會用到的功能——Pipeline Editor 與 Pipeline simulation。(本文撰寫時,使用的 GitLab 版本為 13.8 。)

(本文同步發表於 Medium。)
Pipeline Editor
Pipeline Editor 是 GitLab 13.8 新增的功能。(就說 13.x 一直功能大噴發~)
過去在撰寫 .gitlab-ci.yml 時,我們只能看著檔案內容,自己在腦中想像屆時 CI Pipeline 會長成何種模樣。在 Pipeline 結構單純時,用想像的還足以應付。但如果 Pipeline 較為複雜,特別是當你有使用多個 Template 或需要依據 Tags、Variables 的差異來執行不同的 CI Job 時,只靠想像可能就有點辛苦了。
因此 GitLab 為了幫助使用者可以更友善的撰寫 .gitlab-ci.yml,終於在 13.8 新增了 Pipeline Editor 這個神奇的功能。Pipeline Editor 會根據 .gitlab-ci.yml 的內容直接在 WebUI 繪製出 CI Pipeline 的模擬圖(Visualize),讓我們不用實際送出 Commit 也能一覽目前規劃好的 CI Pipeline。
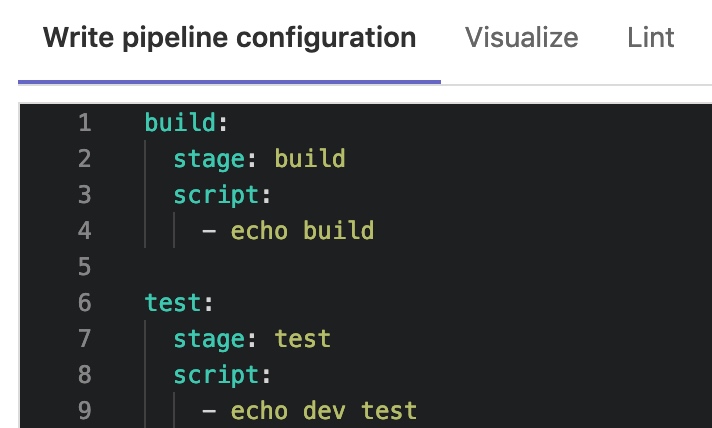
讓我們從一個簡單的範例開始,在剛進入 Pipeline Editor 功能介面的 Write pipeline configuration 時,它會自動幫你帶入該 Project 之 Default branch 的 .gitlab-ci.yml 內容。

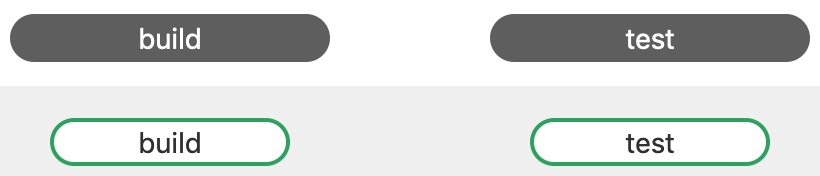
上圖的 .gitlab-ci.yml 可得到下面的 Visualize。

接著我們為 CI Job 設定關聯,設定 test 一定要在 build 順利執行完畢後,才能執行。
build:
stage: build
script:
- echo build
test:
stage: test
# 補上 needs:
needs:
- build
script:
- echo dev test
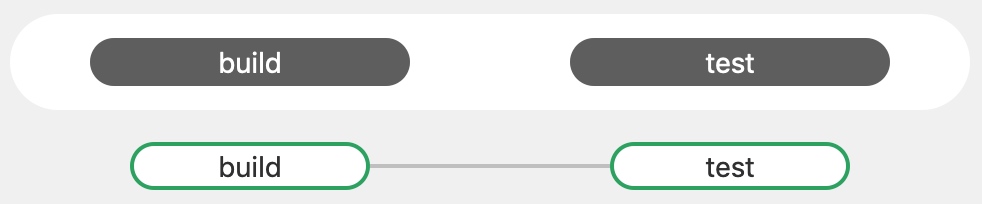
如此改動之後,Visualize 產生了一些變化,可以看出 build 與 test 的依賴關係。

(非常單純,單線道的 CI Pipeline。)
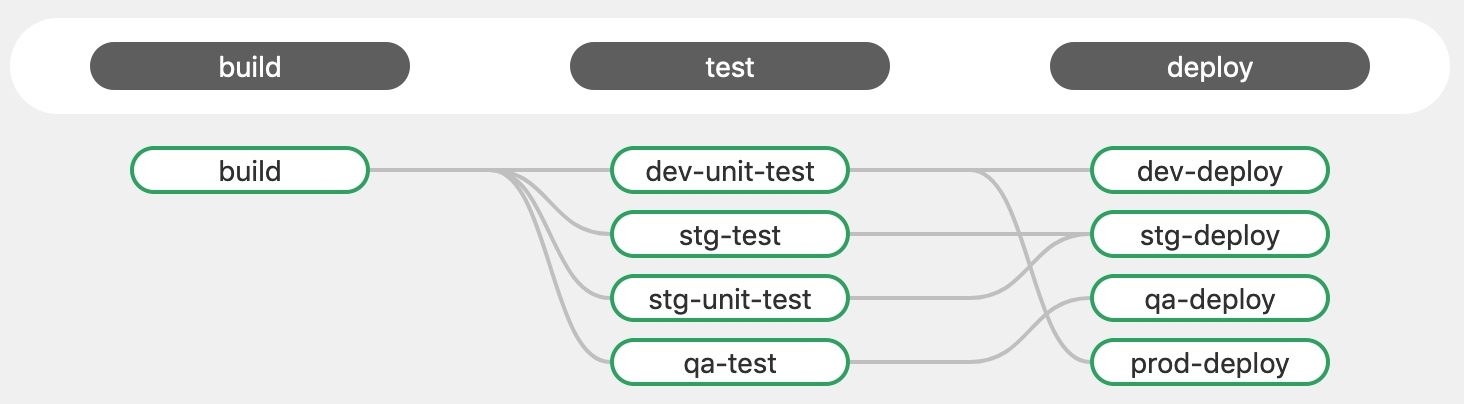
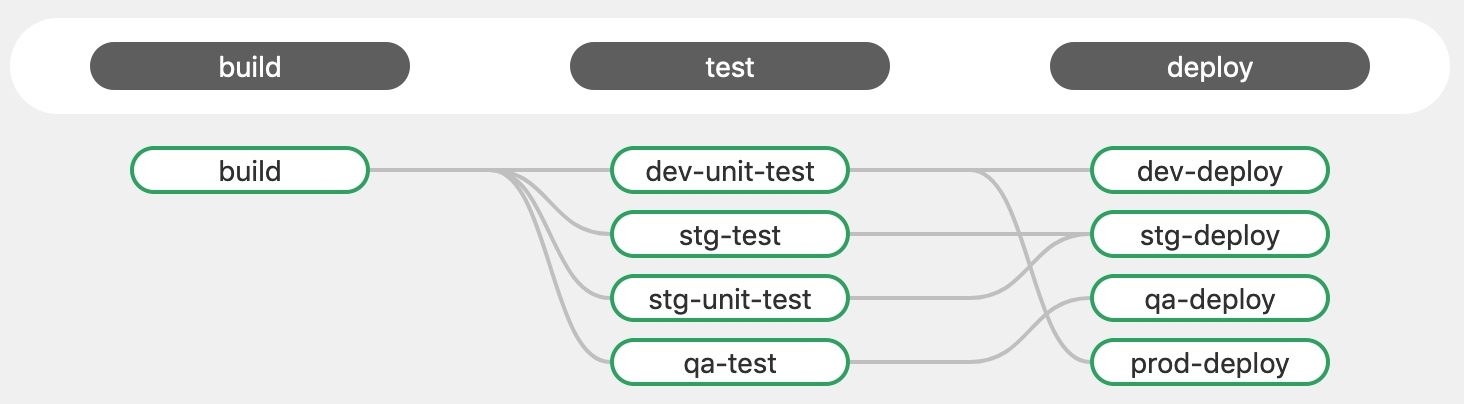
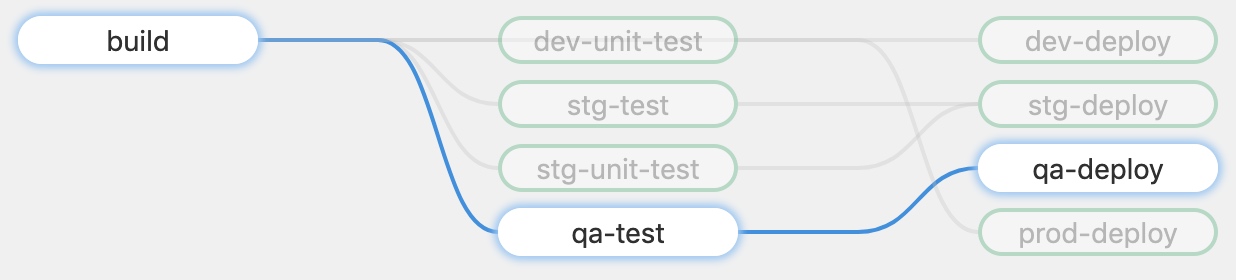
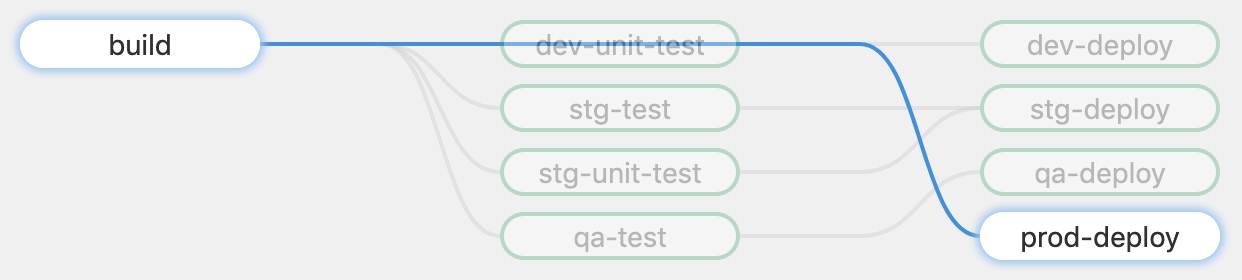
下一步直接進入複雜一點的情境,假設我們有 Develop、Master、Production 及 Feature branch,各自有不同的 CI Pipeline 規劃,但每條 Pipeline 都有一個相同的 CI Job - Build。因此我們可以透過 Pipeline Editor 繪製出下面的 Visualize。

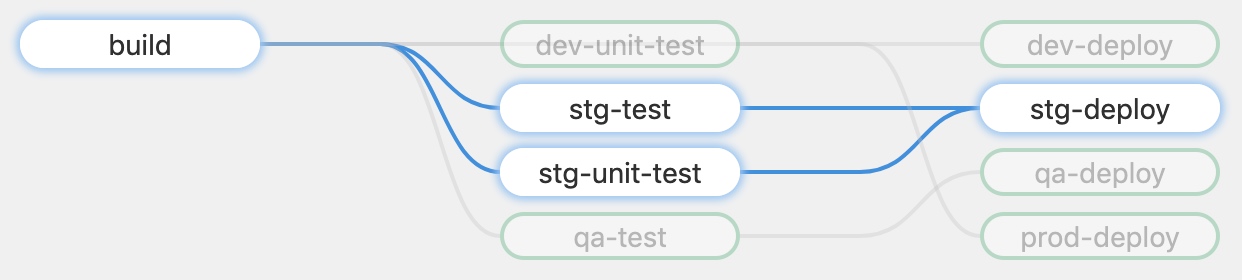
在 Visualize,我們可以移動游標指向任何一個 CI Job,Visualize 會改為顯現關聯的 Pipeline 路徑。
游標指向 dev-deploy 時,即會顯示出 Develop branch 只有跑 Unit testing,然後就部署至 Development 環境。

游標指向 stg-deploy 時,則顯示了 Master branch 會需要進行兩個 Testing 相關 CI Job,才會部署至 Staging 環境。

游標指向 qa-deploy 時,顯示了為 Feature branch 規劃的以 QA 為名的 Pipeline。

最後游標指向 prod-deploy,可以看見 Production branch 無需執行 Testing,Build 完直接就是 Production 環境部署的 CI Job。

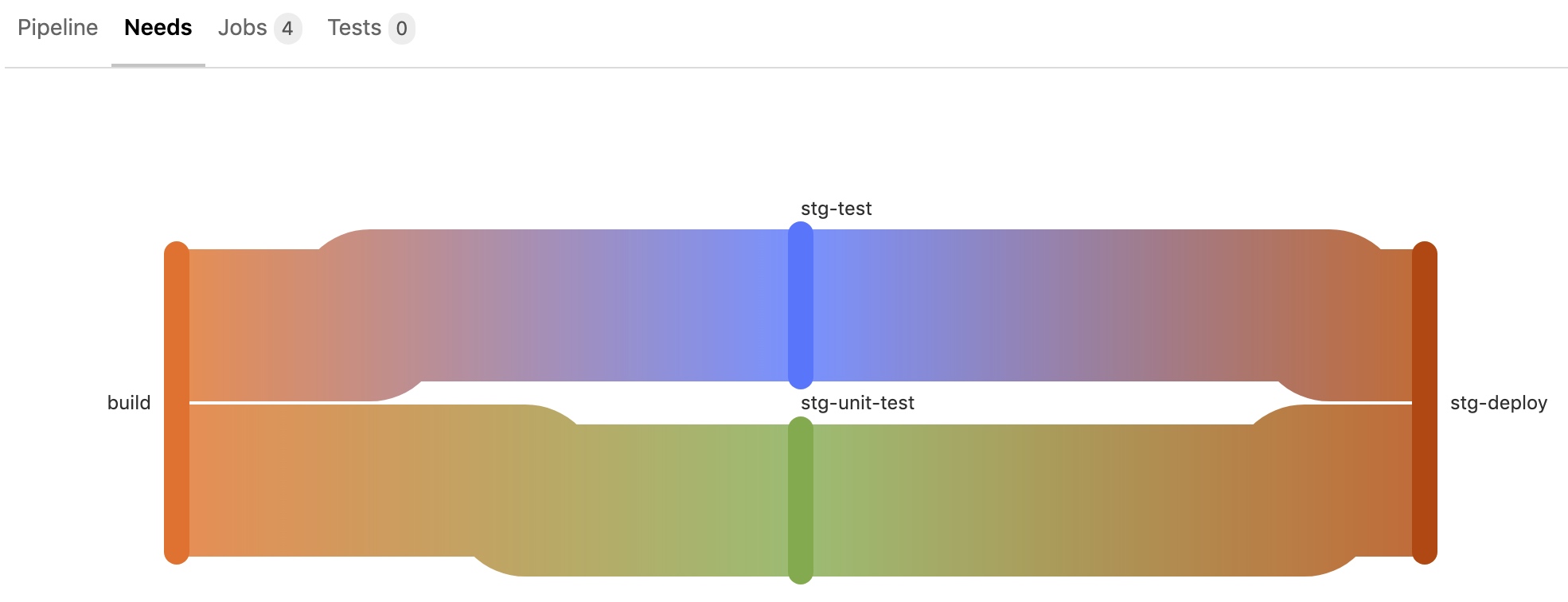
【小提醒】其實 GitLab 在 13.3 時,就已正式釋出了 Directed Acyclic Graph (DAG) 的功能。從那時開始,只要在
.gitlab-ci.yml中有使用needs:,後續在 Pipeline 的介面上就會出現 Needs 的分頁,讓你能夠查看該 Pipeline 之 CI Job 依賴關係。
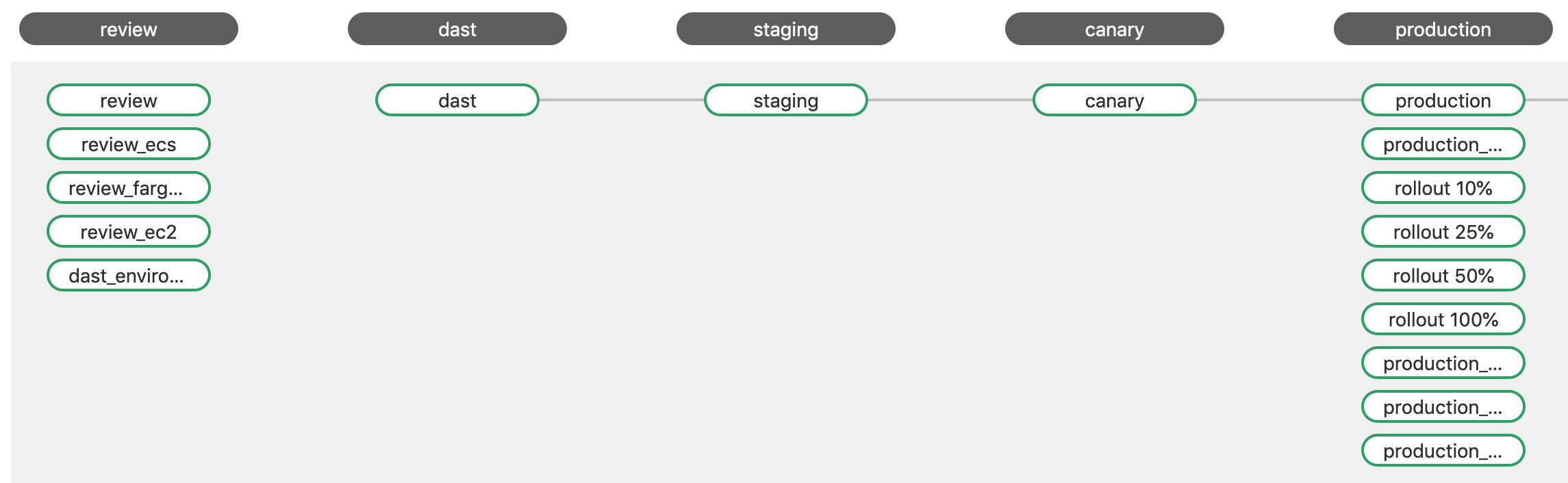
Visualize 也能呈現透過 include: 連結的 CI Job,例如我們直接 include: Auto-DevOps Template,就能得到下圖的結果。
include:
- template: Auto-DevOps.gitlab-ci.yml

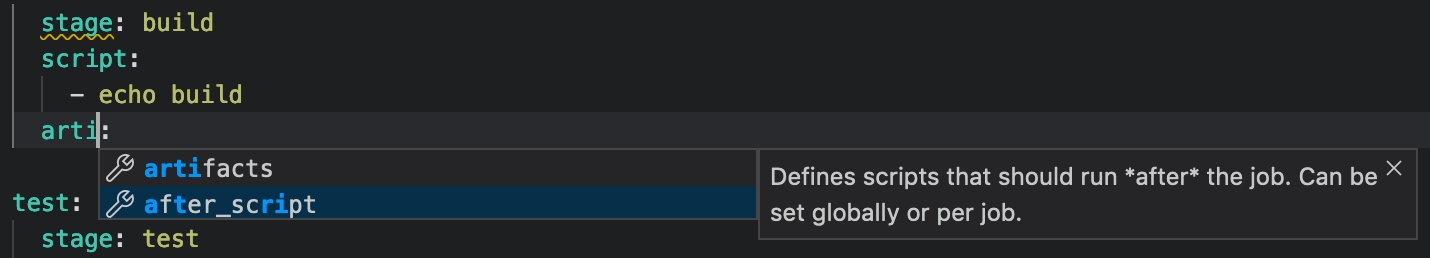
除了 Visualize 之外,Pipeline Editor 還有一個我覺得很棒的功能,就是提示與 Autocomplete。

(才輸入 arti 而已,Pipeline Editor 就提示是否想要輸入 artifacts 或 after_script,同時也會顯示對應的說明。)

(以 artifacts: 為例,Autocomplete 除了 artifacts:,連 artifacts: 之下的 untracked: 及 expire_in: 這兩項設定也會幫忙自動帶入。)
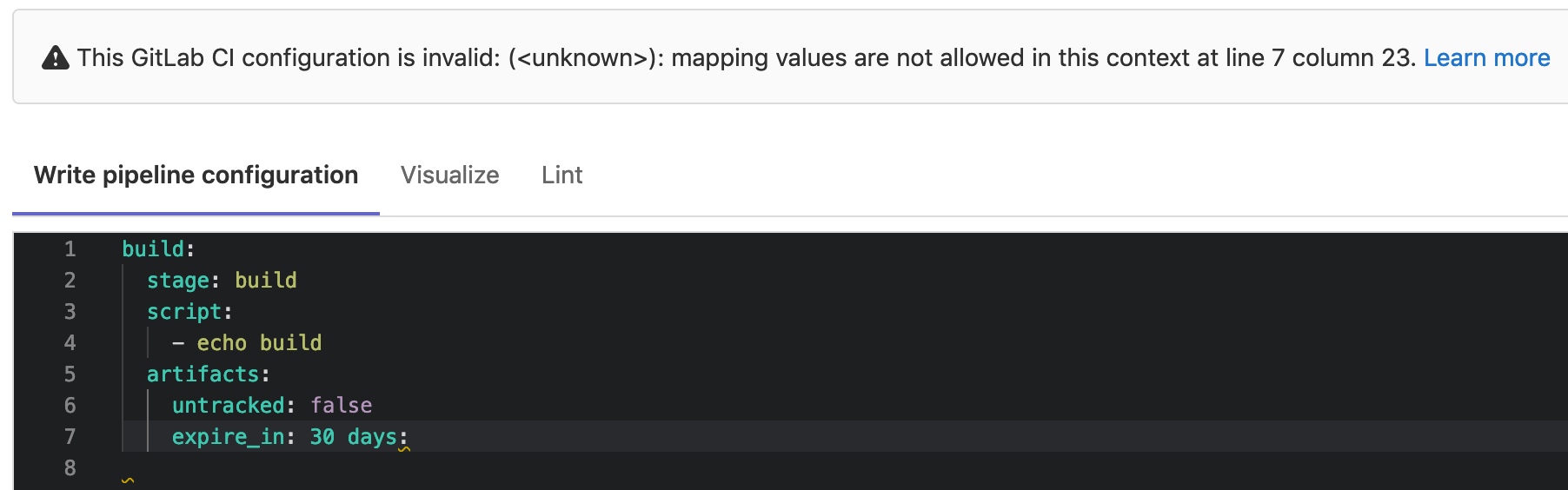
Pipeline Editor 在編輯內容的同時,也會立即以 CI Lint 驗證內容並顯示驗證結果於上方。

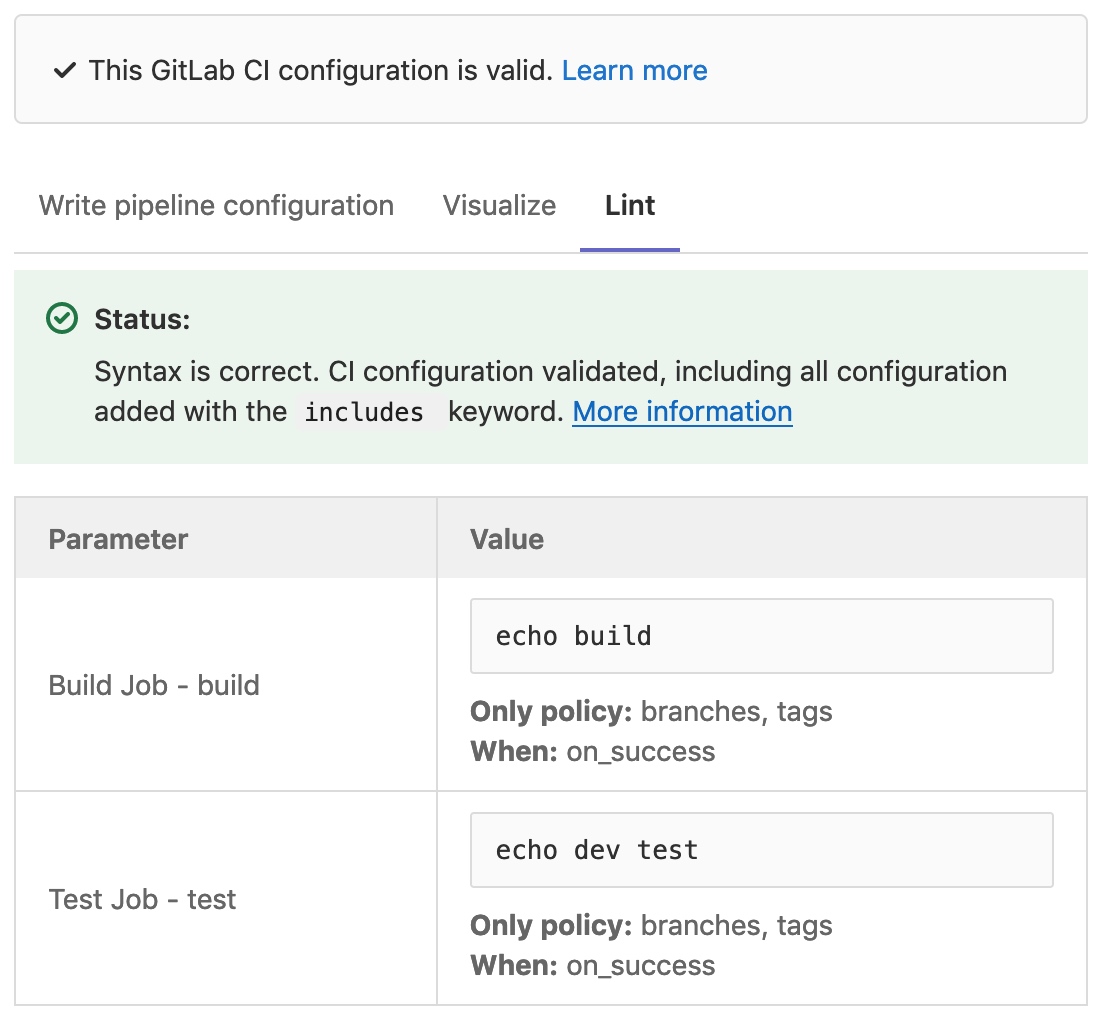
如果要查看 CI Lint 的詳細內容,也能直接切換到 Lint 的分頁。

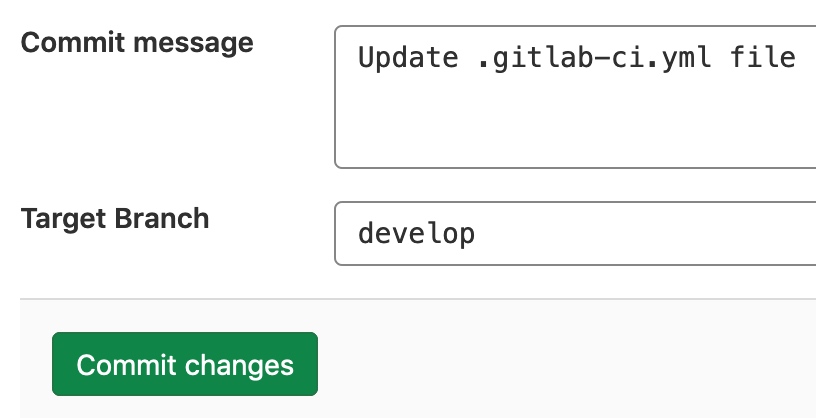
最後,既然是線上的 Editor,當然也可以直接線上送出 Commit,讓你更迅速的在線上修正 CI Pipeline。


(順利送出 Commit。)
Pipeline simulation
Pipeline simulation 則是 GitLab 13.3 新增的功能。
比起 CI Lint 只能驗證 YAML 格式及 GitLab CI 的基本結構,Pipeline simulation 算是更進階的 CI Pipeline 驗證功能,它會實際模擬當 .gitlab-ci.yml 被 Commit 進 GitLab 之後,究竟會產生怎麼樣的 CI Pipeline。因此我們可以用它驗證在 .gitlab-ci.yml 中的一些複雜邏輯,特別是有設置較複雜的 only: 與 rule: 藉此控制不同 Pipeline 的時候。
這邊就偷懶直接借用官方 Issue 中的案例說明,案例如下。
build:
script: echo
stage: build
rules:
- if: '$CI_MERGE_REQUEST_ID'
# 你也可以嘗試把 rules:,改用 only: [merge_requests] 測試看看。
test:
script: echo
stage: test
needs: [build]
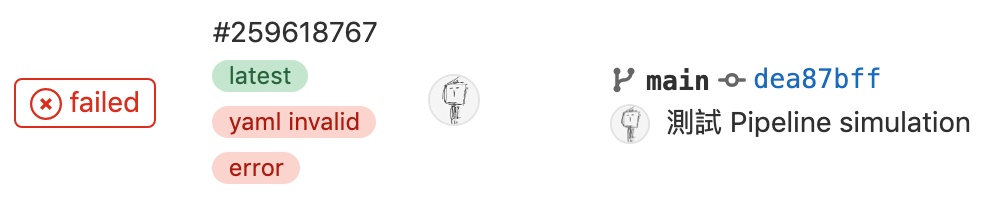
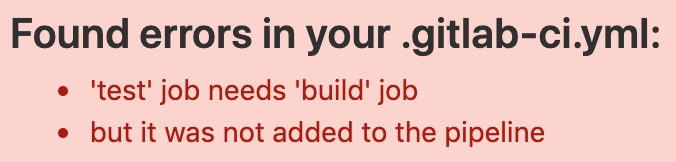
上面的內容在 CI Lint 中會被判斷為正確的 .gitlab-ci.yml。但如果你將它送進 GitLab,實際上在產生 CI Pipeline 時會出現錯誤。


因為在上述的 Pipeline 規劃中,我們指定了 CI Job test 需要接續在 CI Job build 之後,但偏偏只有發生 Merge request 時,Pipeline 才會產生 CI Job build。因此當我們送出 Commit 後,GitLab 在產生一般 Branch 的 Pipeline 時,就出現了 Error,因為 GitLab 會發現缺少了 CI Job build。
可是其實該 .gitlab-ci.yml 在 Merge request pipeline 是能正常運作。

總之,透過這個範例我們就能夠知道,當你的 Pipeline 變得過於複雜,用了太多 only: 與 rule: 時,只靠著腦袋去想像是有可能發生意想不到的邏輯錯誤。而此種狀況下你就可以利用 Pipeline simulation 為你提供多一層的驗證。
但老實說,目前 Pipeline simulation 的功能尚不夠完整,因為它還只能用來驗證 Default branch 及 git push 的情境,也只能在 WebUI 使用,無法透過 API 或先前介紹過的 gitlab-ci-linter 中使用它。而且既然在 Pipeline Editor 那邊也有 Lint 功能,為何官方不將 Pipeline simulation 也整合過去呢?總之 Pipeline simulation 目前在使用上還不夠方便,有需要者只能先麻煩一些前往 WebUI 使用了。
【小提醒】Default branch 可以在
Project > settings > repository > Default branch中變更,看你想要用 develop、master 或 main 為 Default branch 都可以。
結語
隨著 GitLab CI 的功能越來越強大,.gitlab-ci.yml 也變得越來越複雜。然而 GitLab CI 一直有著一項令人詬病的問題,即是欠缺一種方便又簡單的 Local 驗證方式,工程師們無法直接在 Local 就完成 GitLab CI Pipeline 的驗證。這導致很多時候不得不反覆的送出 Commit,只是為了嘗試觸發 CI Pipeline 以驗證自己的想像與實際結果是否一致。
如今 GitLab 提供了 CI Lint、Pipeline Editor 與 Pipeline simulation 等功能,幫助我們可以更容易撰寫正確的 .gitlab-ci.yml。雖然距離前述目標「讓工程師可以在 Local 即驗證 GitLab CI Pipeline」仍有好一段距離,但也算是多少有朝目標前進了幾步。相信 GitLab 官方及社群未來會持續推出更多好用的輔助工具,讓規劃 CI Pipeline 變得更加輕鬆。
你也有負責規劃團隊的 CI Pipeline 嗎?歡迎與我分享、或是來到 DevOps Taiwan Community 公開分享你的經驗喔。
如果你覺得艦長寫的文章對你有產生幫助,歡迎抖內(Donate)艦長,讓艦長可以將原本用來養家活口的餘力分一些投入在社群分享上。咦,你說網頁上沒看到任何類似 Buy Me a Coffee 的連結?那不妨買一本艦長的著作《和艦長一起 30 天玩轉 GitLab》,不只能抖內艦長,還可以一併支持出版社與圖書通路商,一次抖內一舉數得喔!
參考資料
- https://about.gitlab.com/releases/2021/01/22/gitlab-13-8-released/
- https://gitlab.com/gitlab-org/gitlab/-/issues/34327
- https://docs.gitlab.com/ee/ci/yaml/#needs
- https://docs.gitlab.com/ee/ci/lint.html#pipeline-simulation
- https://gitlab.com/gitlab-org/gitlab/-/issues/229794
- https://docs.gitlab.com/ee/ci/directed_acyclic_graph/#dag-visualization