故事是這樣演的,接續上一篇文章《幾個圖片無損的壓縮方案》的研究之後,我們開始在專案之中採用 mozjpeg 來做圖片無損壓縮,從正式採用到現在其實也已經過了數個月,忽然某一天客戶回報了一個奇特的異常狀態。
客戶:「你們的網站圖片載入的時候,會先出現灰階圖片,最後才變成彩色圖片!可以修理一下這個 Bug 嗎!!」
聽見這樣的描述,老實說還真是一頭霧水,霎時間不知道該從何處下手,是瀏覽器問題嗎?是引入某個 javascript 的問題?還是 Server 傳輸?還是圖片本身的問題呢?
當然在文章標題我已經揭曉答案,是 mozjpeg 壓縮造成的問題,不過更正確來說這是 mozjpeg 壓縮的 option 設定不當所導致的問題。
在正常安裝完 mozjpeg 之後,你就會多出一個 cjpeg 的指令可以使用,而我們所採用的 option 如下:
cjpeg -optimize -quality 95
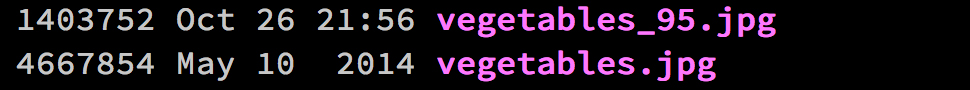
這是讓 mozjpeg 進行圖片最佳化 (-optimize),並且圖片品質設為 95 (-quality 95),在這樣的設定之下,可以獲得多大的果效呢?下圖是一個實驗的數據,可以看到檔案容量由 4667854 bytes 壓縮成 1403752 bytes,等於壓縮後圖片只占用原圖約三成的檔案容量,可以說是相當不錯的結果。

可惜這美妙的結果,透過瀏覽器檢閱時,卻會出現灰階圖片的問題。
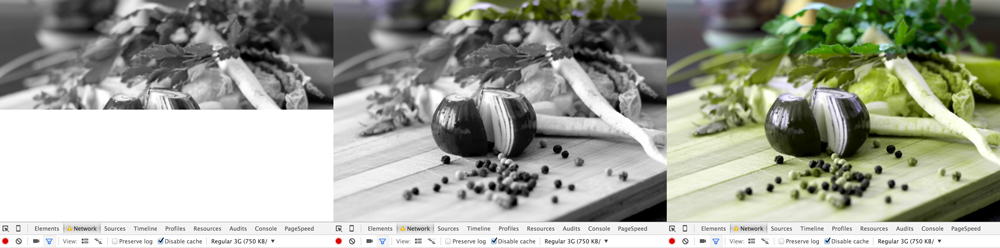
下圖即是異常狀態的螢幕截圖。當在網路速度較差的時候,瀏覽器還在逐步載入圖片,在視覺上會出現先載入灰階,再載入其他顏色,最後才形成彩色圖片的過程。而這樣的狀況即便改用其他的瀏覽器也會出現。

最後該如何解決呢?其實很簡單,只要在壓縮時補上 -baseline 這個 option 即可:
cjpeg -baseline -optimize -quality 95
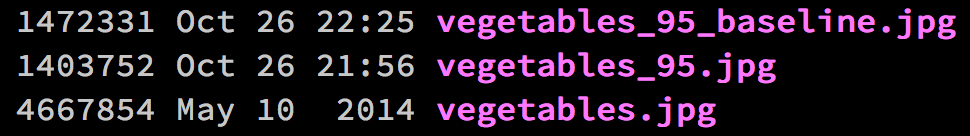
這樣壓縮後的圖片,雖然檔案容量比較大一些,但是其實也大沒多少,我們用同樣的圖片當作範例,各位可以看到下圖,也不過就是從 1403752 bytes 變成 1472331 bytes,我想這多出來的些微檔案容量,能用來解決客戶眼中的 Bug,可以說是相當划算。

以上就是本次的「獵奇」案件,報告完畢!